PyQt5仿网页图片鼠标移动特效
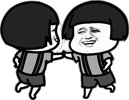
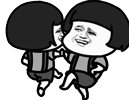
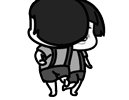
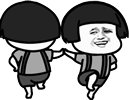
em,就是类似于那种游戏官网首页的图片,鼠标放上去后来回移动,图片的前景和背景错位移动。
# 原理分析
2 张一样大小的透明图片,1 张作为背景,一张作为前景(比如说人物)。
当鼠标往左移动时,前景人物跟着往左移动,背景往右移动
计算好偏移量(见代码中)
https://github.com/PyQt5/PyQt/blob/master/QLabel/ImageSlipped.py
# 关键代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
"""
Created on 2018年10月18日
@author: Irony
@site: https://pyqt5.com https://github.com/892768447
@email: 892768447@qq.com
@file: ImageSlipped
@description:
"""
from PyQt5.QtGui import QPixmap, QPainter
from PyQt5.QtWidgets import QWidget
__Author__ ...
PyQt5窗口跟随其它窗口
要实现 PyQt 窗口跟随其它外部的窗口,能想到两点办法,一个是 hook 系统事件得到目标窗口的位置和大小以及是否关闭等,二是通过循环检测窗口的位置来实现。
# 基于 Windows 定时检测目标窗口
利用 win32gui 模块获取目标窗口的句柄
通过句柄获取目标窗口的大小位置,并设置自己的位置
主要是检测时间,在 10 毫秒以下很流畅
窗口关闭是根据目标句柄无效来判断
https://github.com/PyQt5/PyQt/blob/master/Demo/FollowWindow.py
# 代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
"""
Created on 2018年10月22日
@author: Irony
@site: https://github.com/892768447
@email: 892768447@qq.com
@file: FollowWindow
@description:
"""
import os
from PyQt5.QtCore import QTimer
from P ...
PyQt5动画边框阴影
为子控件增加动画阴影效果,结合 QGraphicsDropShadowEffect 和 QPropertyAnimation 动态改变阴影半径达到效果,在旧版本的 Qt 中 QGraphicsDropShadowEffect 可能会有点问题(父控件会影响子控件)
# 原理
原理是利用 QGraphicsDropShadowEffect 添加边框阴影,然后使用动画不停改变阴影的模糊半径来达到效果,如图:
# 简单说明
继承 QGraphicsDropShadowEffect 增加动态属性 radius
通过 setGraphicsEffect 方法设置控件的边框阴影
通过 QPropertyAnimation 属性动画不断改变 radius 的值并调用 setBlurRadius 更新半径值
https://github.com/PyQt5/PyQt/blob/master/QGraphicsDropShadowEffect/ShadowEffect.py
# 自定义类
#!/usr/bin/env python
# -*- coding: utf-8 -*-
...
PyQt5圆形图片
实现圆形图片的方法有很多,比如用遮罩(mask), 裁切等等。这里比较几种实现方式,选出个人认为最优的方案。
https://github.com/PyQt5/PyQt/blob/master/QLabel/CircleImage.py
# 采用 mask 方式
具体参考 【Qt】QLabel 实现的圆形图像 - 米罗西 - 博客园
# 画圆形遮盖(适合纯色背景)
原理是在原图片上画一个 4 角有颜色,中间圆形镂空的图片。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
'''
Created on 2017年8月25日
@author: Irony."[讽刺]
@site: https://pyqt5.com, https://github.com/892768447
@email: 892768447@qq.com
@description:
'''
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap, QPainter, QPainterPath
from Py ...